

We've put this cheatsheet together to help get you started with the Aion Hackathon competition!
"Does AION have a
browser-based wallet like Metamask?"
Yep, AIWA.
"Is there a Web3.js package I can
use?"
Yep, you can get it here:
https://avm-api.aion.network/web3.min.js
"What is this AVM thing you're talking about?"
It stands for Aion Virtual
Machine and it's the thing that runs all your code.
"How do I find out what the AVM API can
do?"
Here's the API Reference Guide for the AVM:
https://avm-api.aion.network/
"Do I have to spin up my own
node?"
No, use a free node hosting service like Nodesmith to speed things
up: https://nodesmith.io/
"Is there a recommended IDE I should
use?"
Yes, use IntelliJ and
the
Aion4J
plugin. It'll save you hours of messing around with terminal
commands.
"Is there a boilerplate project or template I can just
take and build upon?"
Right here:
https://github.com/mohnjatthews/aion-contract-boilerplate
If you're not sure where to start here's how to create a Java Smart Contract with AION in 6 Steps. Click here to view a visual representation of this guide.
The easiest way to create a Java smart contract project is to use IntelliJ and the Aion4J plugin. IntelliJ comes with lots of debugging and development tools that can speed things up. The Aion4J plugin allows you to interact with the Aion blockchain without leaving the IntelliJ IDE. You don't have to download a separate kernel or node to interact with the network, everything self-contained. Here's a link to the IntelliJ & Aion4J docs: https://docs.aion.network/docs/intellij-plugin
If you want to go rogue, you can install Maven and create a project that way. Here's the docs for that: https://docs.aion.network/docs/maven-and-aion4j
And obviously, if you're a masochist you can always just create your contracts manually and deploy them using scripts. There's a Hello World example available, but it is not officially supported: https://docs.aion.network/docs/hello-world
Next up is actually writing your contract. Since everything's in Java, this should speed things up for you. Take a look at the Contract Fundamentals section to learn stuff like how to create a Map in Aion, or how to apply a Modifier to a function.
The easiest thing to do is to play around with the
HelloAvm.java contract that's created when you create a
new project in
IntelliJ
or
Maven. Or, you can download a boilerplate project from Github:
Everyone's constantly saying that Test Driven Development (TDD) is the way forward and how all developers around the world should be doing it. This is why we highly recommend using IntelliJ to create your contracts. It comes with a complete debugging suite and makes things super easy. Now, you can also install some debugging tools into things like Vim or VSCode, but if you want to get off the ground quickly, use IntelliJ. We put a guide together on how to debug your stuff in IntelliJ: https://learn.aion.network/docs/debug-your-java-smart-contract
Before you push everything to a public network, you'll want to test things locally first. IntelliJ and Aion4J have something called the embedded AVM, which is essentially a tiny kernel. It's not resource-intensive at all, in fact, it'll run on a Raspberry Pi. Take a look at the IntelliJ & Aion4J docs to find out how to run things: https://docs.aion.network/docs/intellij-plugin
So you've finished running things on your local machine, and now you're ready to push things to a local network. Great. All you need to do is right-click on your contract, select remote, and click Deploy. Take a look at the IntelliJ & Aion4J docs, specifically the remote deployment section: https://docs.aion.network/docs/remote-kernel
Now that you've got your contract on a public network, you can get
around to building that frontend you've always dreamed of. It's
pretty simple really, all you've got to do is include a
web3.min.js file into your HTML and point it at the
contract you want to use. Follow through the Frontend Interaction
section of the docs:
https://docs.aion.network/docs/frontend-interaction
If you want to use a boilerplate project for your frontend, take a look here: https://github.com/mohnjatthews/aion-contract-boilerplate
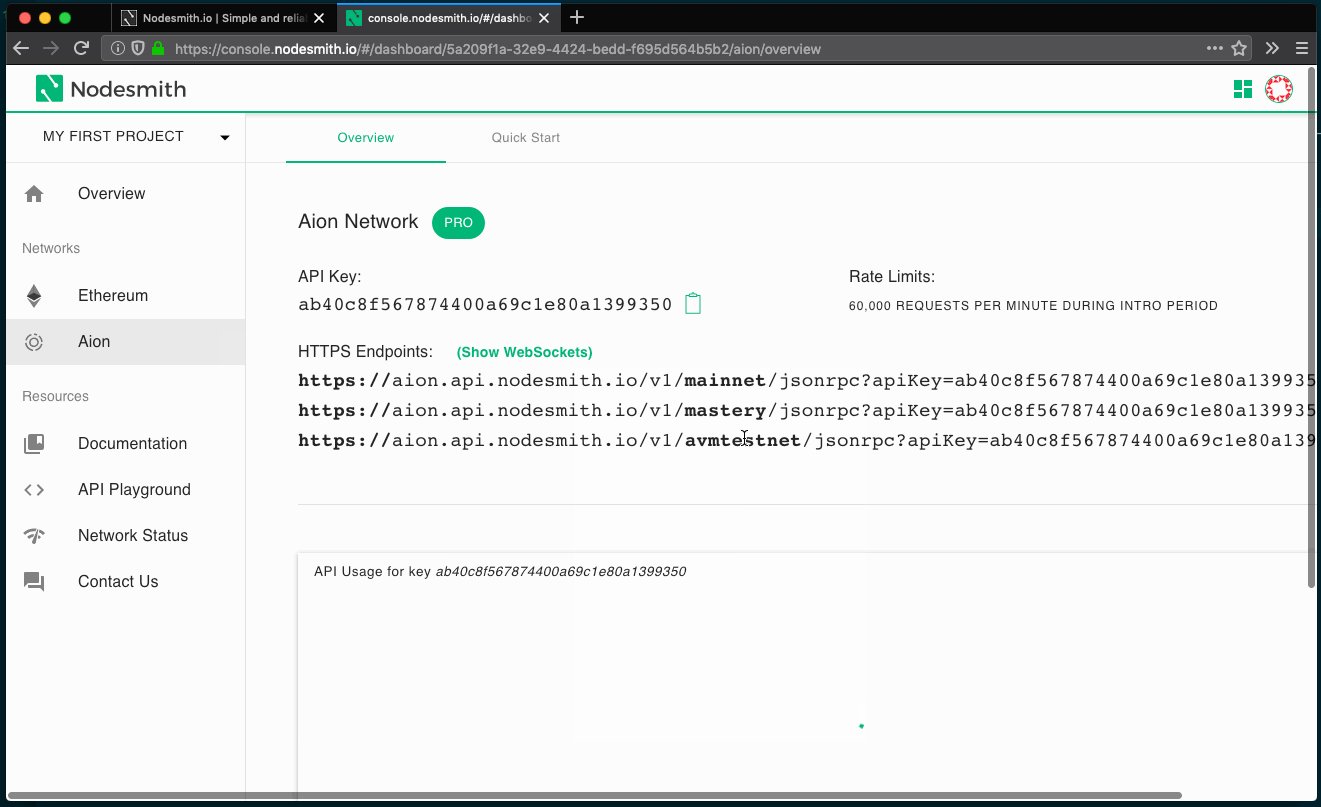
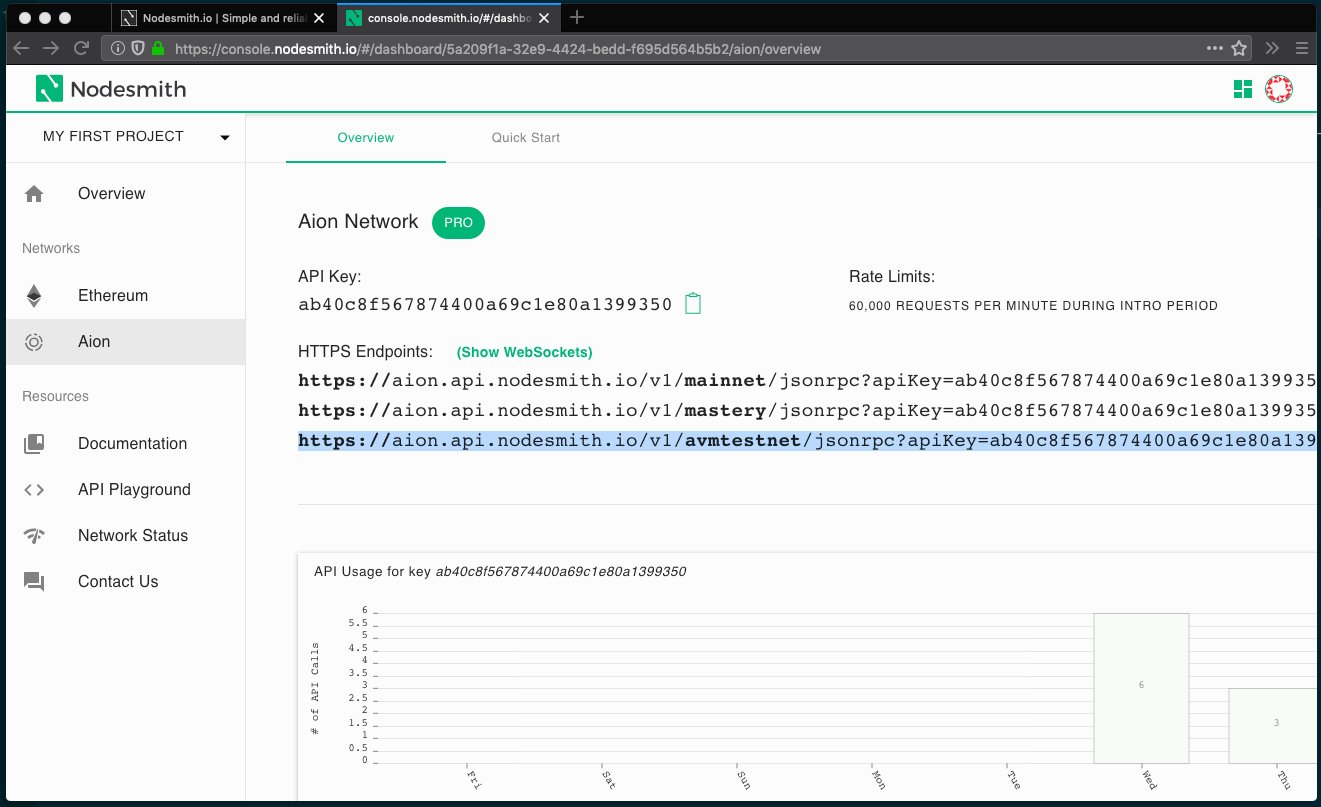
You need to use a node to connect to the AVM network. The easiest way to get connected is to use Nodesmith. Just sign-up and grab the AVM Node URL for your account:

There's a limit of 60,000 requests per minute, so if you manage to hit that then you're probably doing something wrong.
You can find the relevant docs here.
Web3.js is a JavaScript framework that you can use to interact with the Aion network through a browser.
Download the web3.min.js here:
https://avm-api.aion.network/web3.min.js
Add this to your HTML:
Now, any JavaScript underneath that line has access to the
web3 object.
You can find the relevant docs here.
We'll have mentors from Aion popping in and out all through the
hackathon. If you have a quick question, feel free to find us on the
Hackathon Slack channel. Everyone from Aion has
aion tacked onto their name.
Also, there's a bunch of community members that hang around on StackOverflow, so you can always ask your questions on there if you get super stuck.